Astro : Sobre, durable et ultra-performant

Dans l’écosystème en constante évolution des frameworks web, Astro se distingue comme une approche révolutionnaire qui redéfinit les standards de performance, de durabilité et d’expérience développeur. Ce framework moderne offre une solution élégante aux défis contemporains du développement web, combinant vitesse exceptionnelle, faible empreinte écologique et scalabilité impressionnante.
Qu’est-ce qu’Astro ?
Astro est un framework web moderne qui permet de créer des sites rapides et orientés contenu. Sa philosophie “zero-JS by default” le différencie fondamentalement des autres frameworks. Astro génère des sites statiques où le JavaScript n’est envoyé au navigateur que lorsqu’il est nécessaire, via une technique appelée “Islands Architecture” ou architecture d’îlots.
La puissance et la rapidité d’Astro
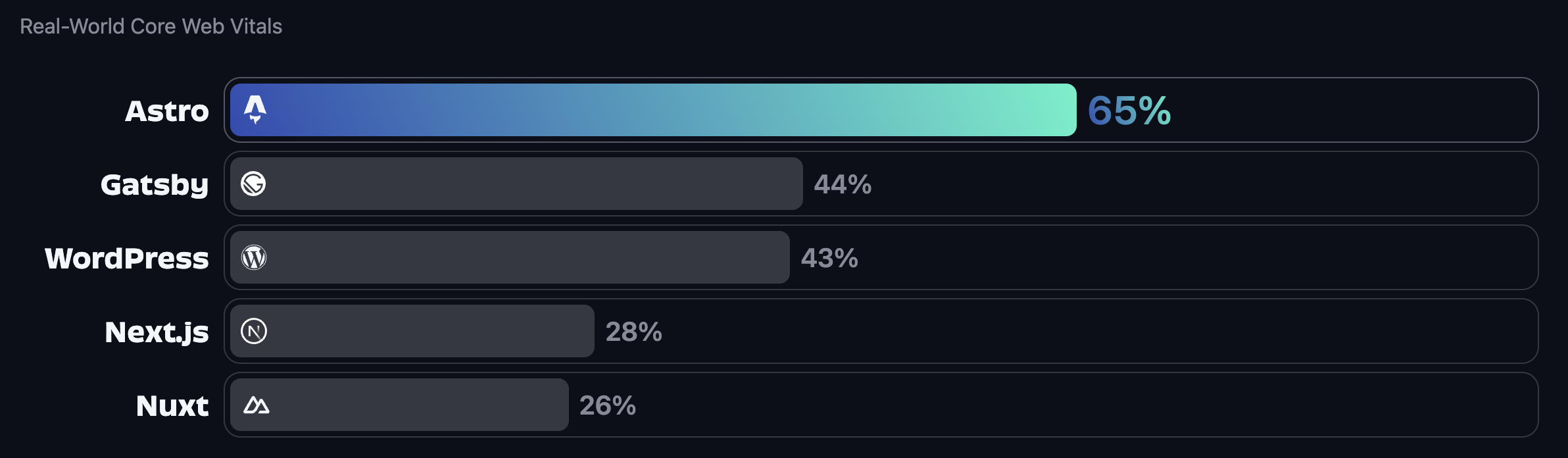
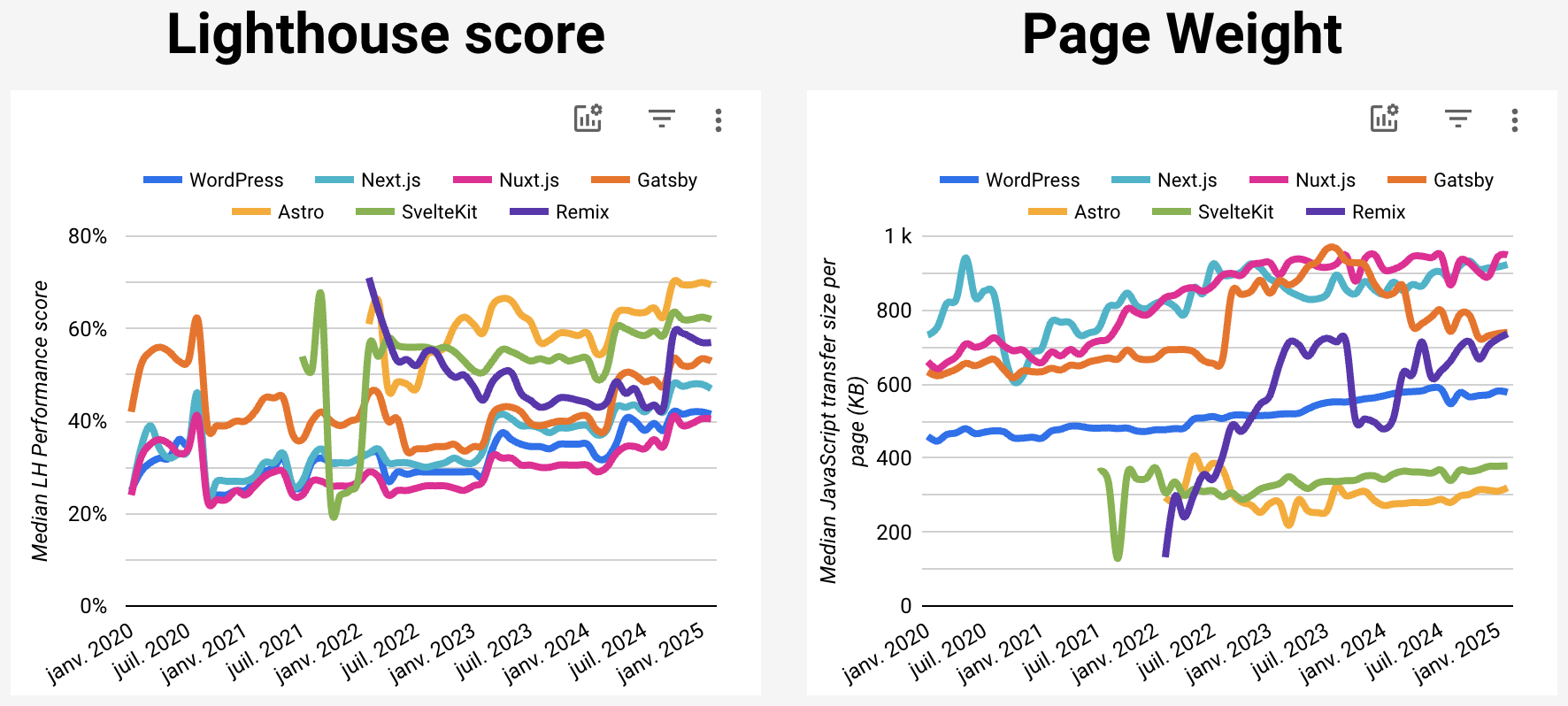
Performance inégalée: La performance d’Astro n’est pas une simple amélioration incrémentale, mais un bond quantique par rapport aux approches traditionnelles. En éliminant le JavaScript non essentiel, Astro réduit drastiquement le temps de chargement initial des pages, offrant des scores Lighthouse impressionnants dès le départ. Les sites construits avec Astro affichent régulièrement des temps de chargement 40% à 90% plus rapides que leurs équivalents basés sur des frameworks JavaScript complets, simplement parce qu’ils n’envoient que le code strictement nécessaire.
Architecture d’îlots révolutionnaire: L’architecture d’îlots d’Astro représente un changement de paradigme dans la construction web. Au lieu d’hydrater l’ensemble de la page avec JavaScript, Astro permet d’isoler l’interactivité uniquement aux composants qui en ont besoin, créant des “îlots” d’interactivité dans une mer de HTML statique ultra-rapide. Cette approche granulaire offre le meilleur des deux mondes : la performance du HTML statique pour la majorité du contenu, et la richesse interactive des frameworks modernes uniquement là où elle apporte une réelle valeur ajoutée.
Optimisation automatique des ressources: Astro intègre des optimisations avancées dès le départ : compression des images, minification du code, fractionnement du code (code-splitting) et chargement différé (lazy-loading). Ces optimisations, souvent complexes à configurer dans d’autres environnements, sont activées par défaut dans Astro, garantissant des performances optimales sans effort supplémentaire.

Une expérience développeur (DX) exceptionnelle
Syntaxe intuitive et familière: Astro propose une syntaxe .astro qui se rapproche du HTML traditionnel, facilitant l’adoption par les développeurs de tous niveaux. Cette syntaxe combine le meilleur du HTML, du JavaScript et du JSX dans un format intuitif qui réduit la courbe d’apprentissage tout en offrant une puissance expressive remarquable.
Multi-framework par nature: L’un des atouts majeurs d’Astro est sa compatibilité multi-framework. Les développeurs peuvent utiliser leurs composants React, Vue, Svelte, Solid ou Preact directement dans les projets Astro. Cette flexibilité permet non seulement de tirer parti des compétences existantes, mais aussi de choisir le meilleur outil pour chaque composant spécifique.
Hot Module Replacement (HMR) ultrarapide: Le temps de développement est précieux. Astro l’a bien compris en offrant un Hot Module Replacement parmi les plus rapides de l’écosystème. Les modifications de code sont instantanément reflétées dans le navigateur, créant une boucle de feedback immédiate qui accélère considérablement le développement et les itérations.
Un écosystème riche et en croissance: L’écosystème Astro s’enrichit rapidement d’intégrations, de composants et de thèmes. La communauté active contribue à un catalogue grandissant de ressources qui accélèrent le développement et permettent de résoudre efficacement les cas d’usage courants.
Une solution sobre et durable
Empreinte carbone réduite: À l’heure où l’impact environnemental du numérique devient une préoccupation majeure, Astro se positionne comme une solution véritablement durable. En réduisant drastiquement la quantité de JavaScript envoyée et exécutée par le navigateur, Astro diminue la consommation d’énergie et donc l’empreinte carbone des sites web. Des études montrent que les sites construits avec Astro peuvent réduire jusqu’à 90% l’empreinte carbone par page vue comparé aux applications monolithiques basées sur des frameworks JavaScript complets.
Accessibilité facilitée: La sobriété d’Astro favorise naturellement l’accessibilité des contenus. Les sites statiques sont intrinsèquement plus robustes pour les technologies d’assistance, et la réduction de la dépendance au JavaScript améliore l’expérience des utilisateurs disposant d’appareils moins puissants ou de connexions limitées.
Approche “content-first”: Astro a été conçu en privilégiant le contenu avant tout. Cette philosophie s’aligne parfaitement avec les principes du web durable, en permettant aux développeurs de construire des sites qui transmettent efficacement l’information sans surcharger l’expérience de fonctionnalités superflues.

Scalabilité et performance à grande échelle
Génération statique et serveur à la demande: Astro propose plusieurs modes de déploiement adaptables aux besoins spécifiques de chaque projet. La génération statique (SSG) offre une performance maximale pour les sites de contenu, tandis que le rendu serveur à la demande (SSR) permet de gérer les contenus dynamiques et personnalisés sans sacrifier la rapidité.
Pré-rendu partiel innovant: La fonctionnalité de pré-rendu partiel d’Astro représente une innovation majeure pour la scalabilité. Elle permet de combiner intelligemment contenu statique et dynamique au sein d’une même page, optimisant ainsi la performance tout en autorisant la personnalisation et les mises à jour en temps réel là où nécessaire.
Architecture distribuée optimisée pour les CDN: Les sites Astro sont conçus pour tirer pleinement parti des réseaux de distribution de contenu (CDN). L’architecture principalement statique permet une distribution globale ultra-rapide, réduisant les latences et améliorant l’expérience utilisateur à l’échelle mondiale, tout en minimisant la charge sur les serveurs d’origine.
Performance préservée à l’échelle: Contrairement à certaines solutions qui voient leurs performances se dégrader avec la croissance du projet, Astro maintient sa vitesse exceptionnelle même sur des sites complexes comportant des milliers de pages. Son système de build optimisé et son approche modulaire garantissent que la performance reste constante, quel que soit le volume de contenu.
Astro se distingue comme une solution innovante aux défis du développement web moderne.
En alliant performance optimale et expérience développeur fluide, ce framework priorise la simplicité pour créer des sites rapides et respectueux des ressources.
Sa philosophie “zero-JS by default” et son architecture d’îlots permettent de livrer uniquement le code essentiel, résultant en des expériences web plus performantes, accessibles et rationnelles qui placent l’expérience utilisateur au centre tout en réduisant l’empreinte numérique.